动画执行对象
视图结构:
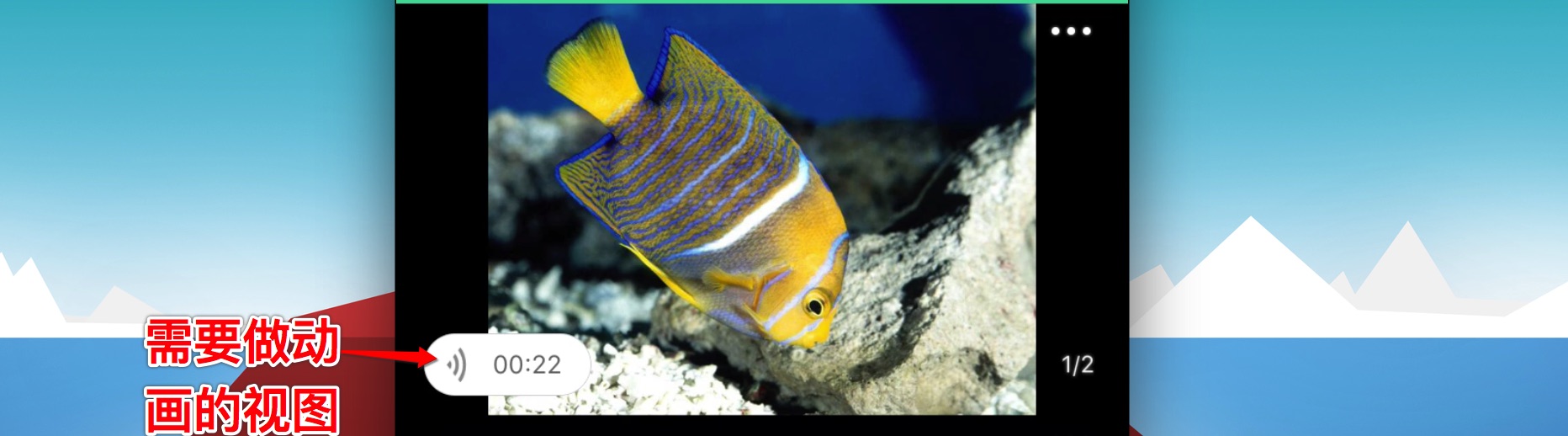
上面的视图,是一个cell上添加了一个音频播放的视图(LGAudioHandleView),音频播放视图需要做动画
LGAudioHandleView视图的宽和高由内部设置
[self mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.offset(32);
make.width.offset(86);
}];
视图的位置,添加到cell.contentView之后进行设置
[self.contentView addSubview:self.audioHandleView];
[self.audioHandleView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.offset(14);
make.bottom.offset(-10);
}];
需要实现的公话效果如下:

在LGAudioHandleView实现动画代码,代码如下:
[self mas_updateConstraints:^(MASConstraintMaker *make) {
make.width.offset(162);
}];
[self.superview setNeedsUpdateConstraints];
[self.superview updateConstraintsIfNeeded];
[UIView animateWithDuration:1.f
animations:^{
[self.superview layoutIfNeeded];
self.slider.alpha = 1.f;
}];
注意,上面动画代码中,
[self.superview setNeedsUpdateConstraints];
[self.superview updateConstraintsIfNeeded];
[self.superview layoutIfNeeded];
都是使用LGAudioHandleView的superview重新布局,而不是self调用上面的方法;
如果使用self调用上面代码,动画是作用在self上的,self又进行布局的调整,最后导致的结果是:self的布局重新计算之后,在进行动画
[self mas_updateConstraints:^(MASConstraintMaker *make) {
make.width.offset(162);
}];
[self setNeedsUpdateConstraints];
[self updateConstraintsIfNeeded];
[UIView animateWithDuration:1.f
animations:^{
[self layoutIfNeeded];
self.slider.alpha = 1.f;
}];
效果如下:
总结
使用masonry做动画时,需要调用如下3个方法
setNeedsUpdateConstraints
updateConstraintsIfNeeded
layoutIfNeeded
调用这3个方法的对象不能是执行动画的视图,应该是指定动画的视图的父视图;
如果自身调用了这3个方法,视图会先重新布局,完成布局之后,再执行动画